視覺設計的10個基本原則@design
April 30, 2019
|平面解方|
基本原則1-點線面
點線面是所有設計中的基礎,透過點線面可以建構任何圖形,從簡單的icon到非常複雜的插圖,一切都是透過這些簡單元素組合而成。在幾何中,透過X軸和Y軸可以建構平面圖形,如果加上Z軸,就形成3D圖形。連接兩個點會形成一條線,由一大堆點形成的線,有點像一堆原子形成分子,反過來形成你周圍的所有物體。然後,如果你加入第三個點並將點連接,會形成一個面,在這種情況下是一個三角形,但如前所述,你可以使用這個基本元素來實現你想要的任何東西。

基本原則2-色彩
從紅色到紫色,人眼可以看到超過1000萬種不同的顏色,從小時候開始,我們所有人都學會將某些值或含義歸因於特定的顏色。想像一下例如紅綠燈,三種顏色,在知覺上,我們知道紅色代表停止、綠色代表通行、黃色代表注意、警告紅燈即將顯示。這就是說我們根據顏色採取非常不同的行動,有時甚至不用思考就能判斷。這是因為我們學習的過程賦予顏色意義,而不是因為顏色本身具有附加於它的內在含意。有些時候色彩的含意還會跟隨著文化改變。這一切都說明你可以透過選擇正確的顏色來增加意義,意圖和語氣,只需要確保你很清楚你正在為誰設計。

基本原則3-標準字設計
標準字設計對設計師而言非常重要,也是最困難的事情之一。這不僅僅是關於你寫的是什麼,而是你如何呈現符合版面情境的文字。使用正確的字體,可以擁有一個簡單的句子變得有深度,但這並不容易,但選擇錯誤的字體就可以輕易讓語句變的詞不達意。標準字和色彩跟設計師所想要呈現的調性有非常大的關係。大多數字體的設計都有一個目的,設計師必須需要了解它的目的是什麼,並且很清楚了解使用這個標準字可以加分。有些字體非常適合作為標題使用。有些只是功能性和易讀,而某些字體只是有趣或具有諷刺意味。有數千種不同的字體可供選擇,但除非你需要一些異想天開的東西,或者你想要做一些非常具體的東西,否則使用經典的字體是比較安全的。但是,如果你大膽的話,你甚至可以設計自己的字體,雖然這是作為設計師做的最具挑戰性的事情之一。

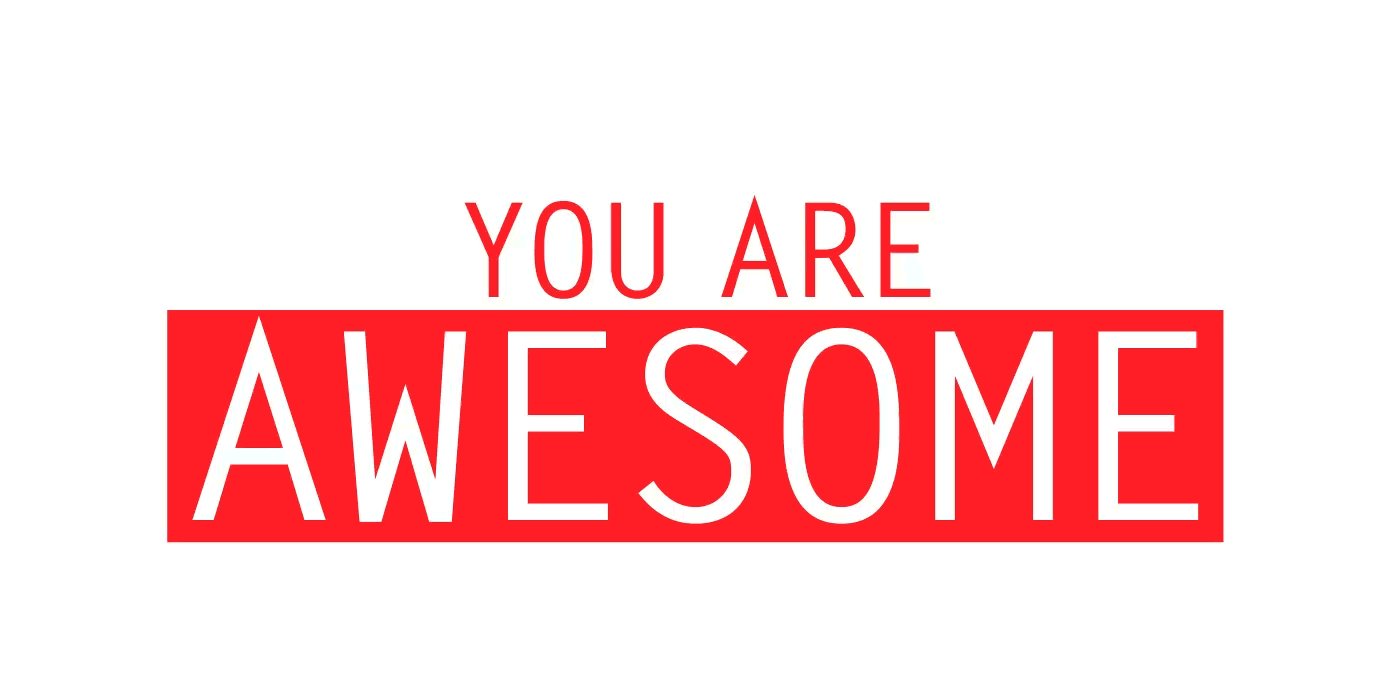
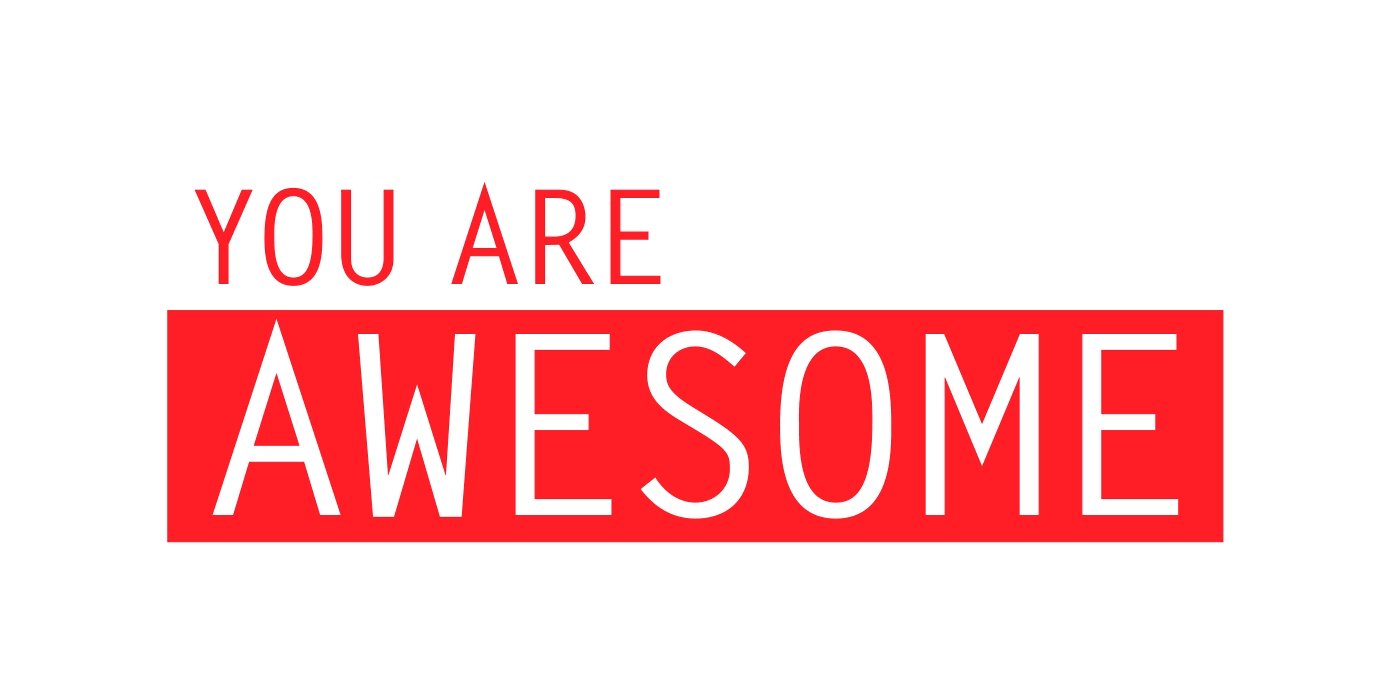
基本原則4-字體間距
字體間距的平均可以讓排版更美觀。設計師需要考慮每個元素/字母如何相互關聯,給他們所需的精確的間距,這通常被稱為負空間(正空間是實際的字母)。設計師需要將負空間作為設計的一部分並充分利用它,可以幫助觀察者瀏覽你的設計,也可以讓眼睛覺得舒服。間距的大小必須相當謹慎,太大的空間讓設計看起來未完成,太小的空間會讓設計看起來太擁擠。

基本原則5-平衡,節奏和對比度
這是將一堆簡單的元素變成有趣且有吸引力的東西的方法。通常透過平衡設計中的所有元素來讓視覺平衡,平衡設計的方法有可能是輕重線、也有可能是位置的改變。在版面中放置元素的方式至關重要,可以讓某些元素比其他元素更重要,權衡輕重,吸引目光。

基本原則6-比例
比例不僅可以幫助呈現節奏對比度和平衡,還可以讓版面變得有層次。基本上,並非設計中的所有元素都應具有相同的重要性,透過大小的對比是呈現重要性最佳的方式之一。例如,拿一份報紙,報紙中最重要的是什麼?大案是標題,標題通常很短。為什麼?因為可以快速掃描頁面,看看是否有一些有趣的內容是讀者想閱讀的內容。等讀者從標題找到想要閱讀的內容之後,就可以再去仔細看內容,而內容的字體通常不大,但也是適合舒服閱讀的大小。

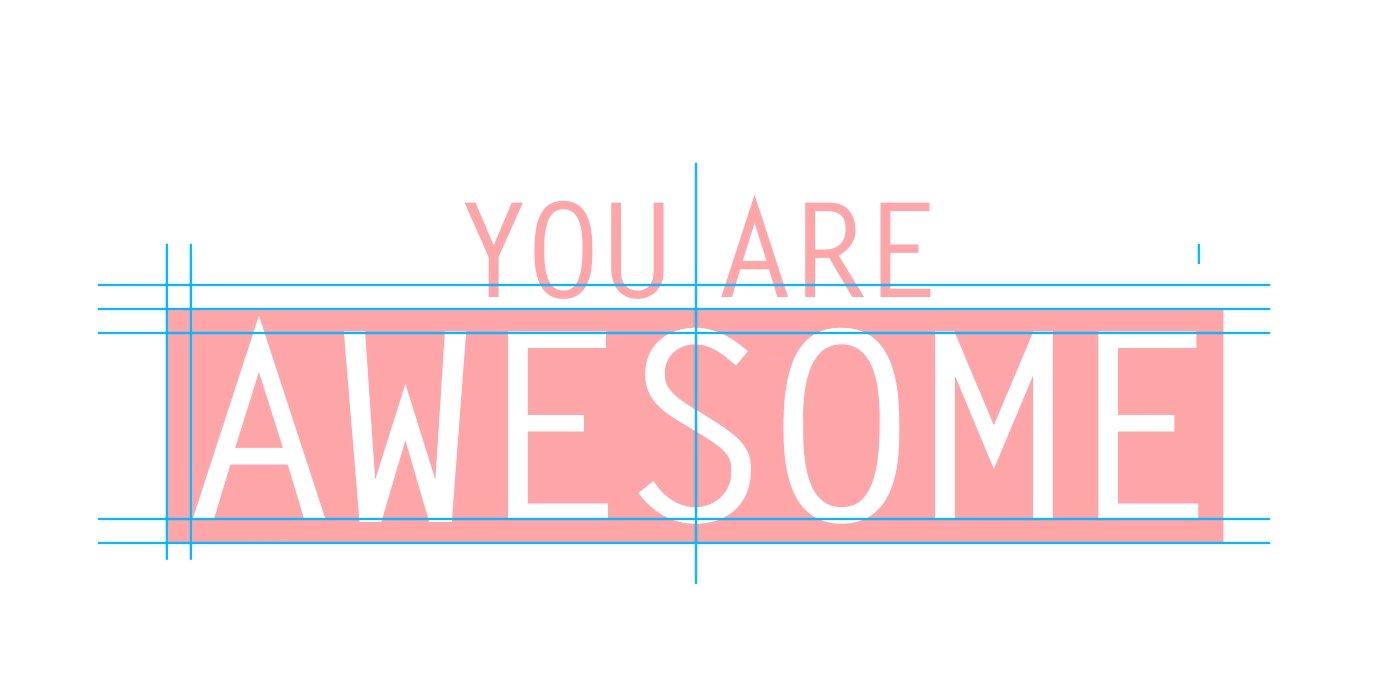
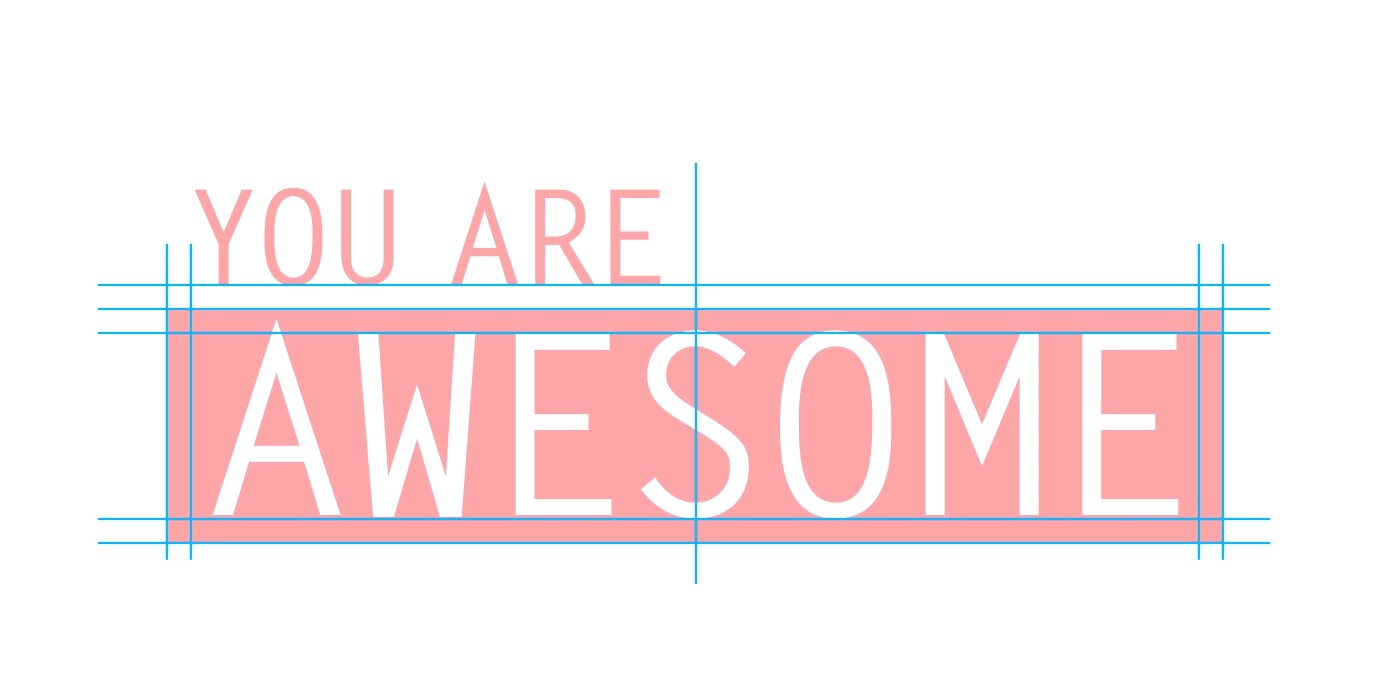
基本原則7-網格和基準線
就像玩俄羅斯方塊,當你堆疊最後一個清除屏幕的圖形時,會獲得滿足感一樣。 網格應該是看不見的,但如果你打開一本書或報紙,你會知道它們存在,網格是版面設計的結構基礎,會讓版面製作更加方便且快速。對齊對於文字特別重要,有幾種方法可以對齊它,基準線就是最好的方法之一。
基準線的位置取決於你設計的對象和對象,但一般來說,人們的閱讀習慣從左到右,從上到下,因此,如果基準線的位置在中心的話,會使得文字難以閱讀。

基本原則8-構圖
盡量引導視線注意重要事項,構圖可以讓主題脫穎而出或加強訊息的呈現。

基本原則9-紋理和模式
紋理和圖案不一定要使用,但有時候使用常會有意想不到的效果。紋理並不像以前那樣流行,但加上紋理可以為設計添加另一個維度,使它更具三維和可觸摸性。紋理不必非要呈現在元素本身,如果=元素是要被列印出來的,例如名片,選擇正確的紙張,添加斜面,浮雕或UV清漆之類的東西可以使你的設計從平庸變成高超的設計。但只能選擇一個,太多味道反而跑掉。
模式則都是關於重複的,並且幾乎可以視為紋理,具體取決於使用它們的方式。主要用作將節奏和動力注入平面設計,以及補償負空間過剩。

基本原則10- 視覺概念
這是設計師設計背後的理念。簡單的圖案代表什麼意思,背後的深層含義是什麼?

有目的的設計,始終有一個連接設計中的所有內容的想法。 仔細選擇字體,並考慮您的設計的每個細節,並且遵循該基本概念。如果你的概念很強,你就能夠捍衛它並將這個想法賣給你的客戶/老闆或者你提出的任何人。此外,經過深思熟慮的設計將歷久彌新。新潮時髦的東西或許漂亮可愛,但是流行的時間通常不長。一個好的設計不會跟隨趨勢,好的設計會創造趨勢。
Image copyright:José Torre
Translate and edit:島覔解方



