如何培養設計眼光@Design
May 6, 2019
|設計解方|

每個人剛開始做設計的時候,大部分的人做的很糟。然後就開始去學習別的設計師好的部分,然而每個設計師好的部分不一樣,所以如果將很多優點放在同一件事務上,那就會變得相當可怕。像是多加了陰影、線條、圖案等。所以現在就來教大家如何在日常生活中提升設計素養。
使用APP的時候要研究別人如何設計
當你是一個產品設計師的時候,你必須透過多觀察來提升自己的設計能力。當你打開常用的APP的時候,不要急著滑動螢幕,應該要先觀察螢幕介面的設計跟排版,下面是應該要注意的地方:
階層
如何透過設計讓你關注某件事。
那些重點應該要被突顯。
顏色和文字處理如何表示某些元素的重要性。
內容
怎麼呈現具體的內容,而不是廢話一堆。
如何使用間距來構建文字內容。
目的
為什麼大家會想要打開這個APP。
這個APP要解決的問題是什麼。
如何透過設計的幫助來更好地解決這個問題。
使用者
這個APP的主要使用者是誰。
他的客戶跟你的客戶有什麼不同。
如何透過設計來服務這些用戶。
以下面這些APP為例,提出一些應該思考的地方:

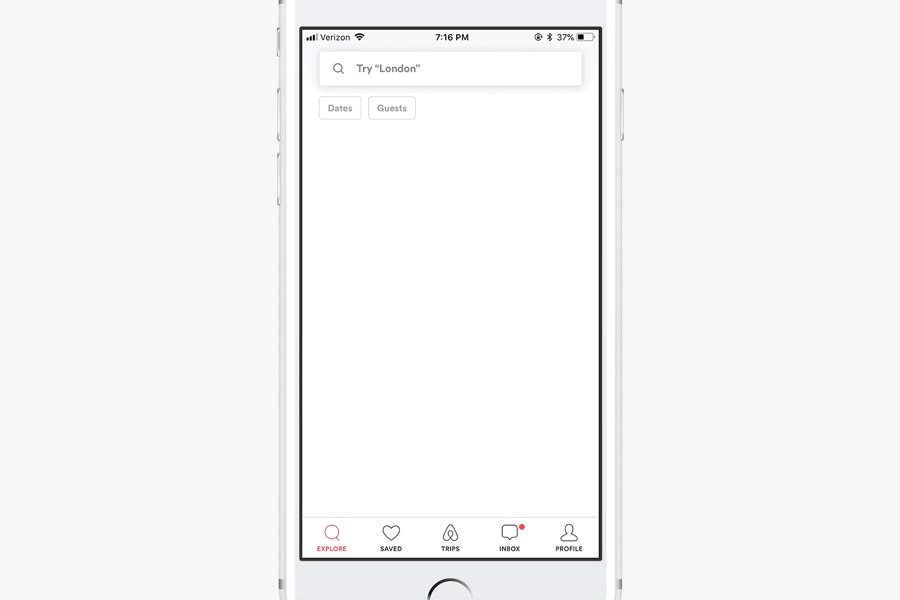
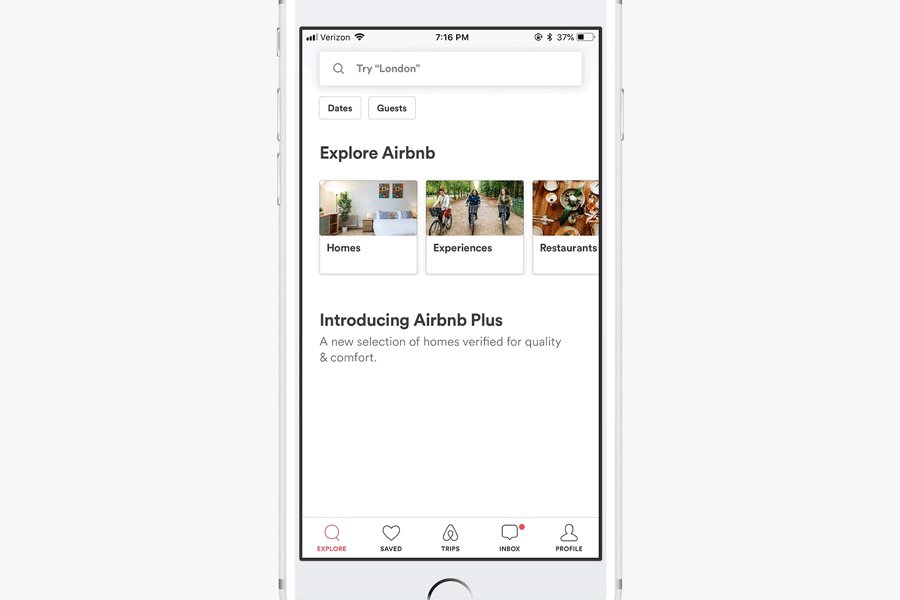
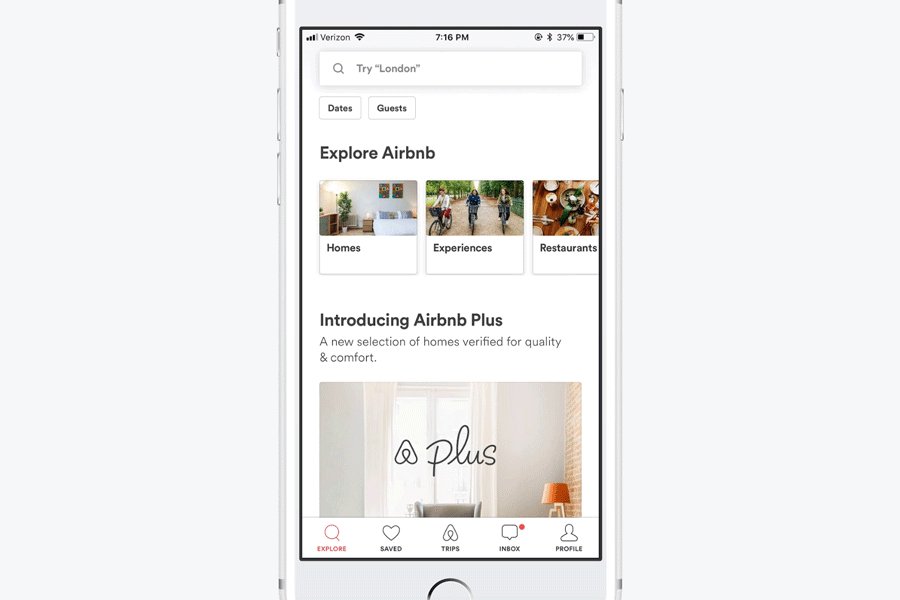
Airbnb
1.搜尋欄中是提供搜尋的地方,但Airbnb很貼心的用一個特定的城市(London)引導用戶輸入他們想搜尋的城市。而且在上面顯示一個城市有可能讓原本沒有打算去的人變得有興趣。
2.底下的Dates和Guests不確定經過多少次的流程才會顯示,但很多的設計都會經過一些流程,直到你選擇一個位置才會顯示日期。所以應該要研究使用者的搜尋習慣。

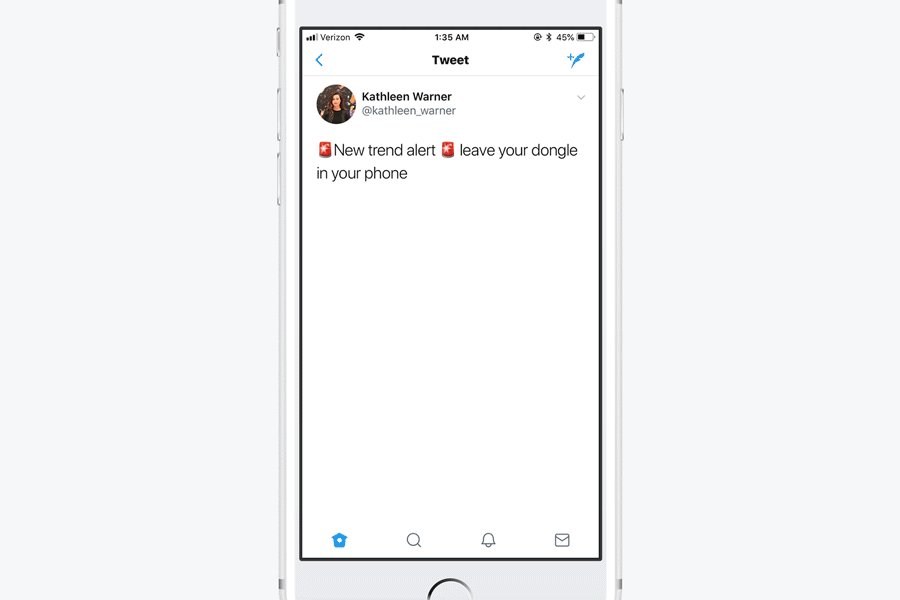
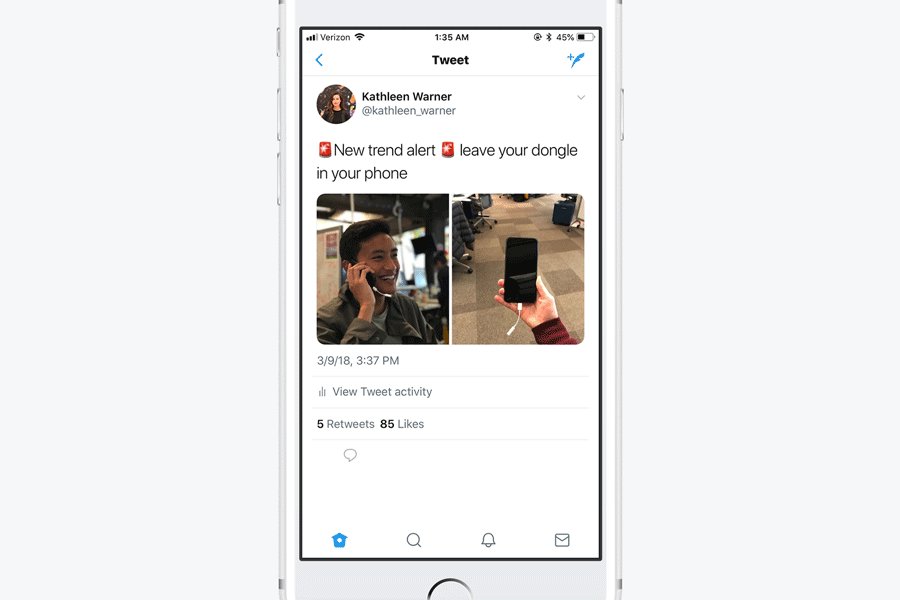
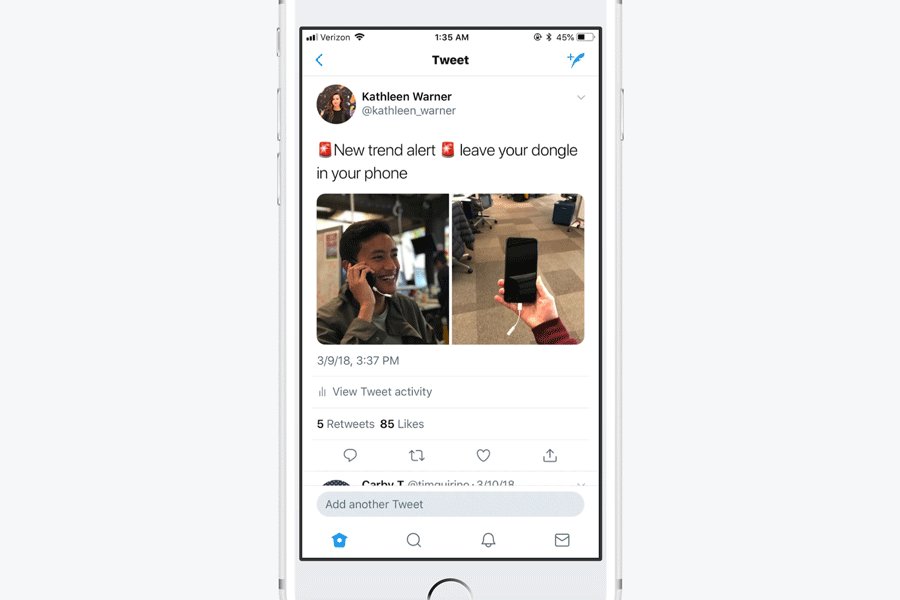
1.請注意Retweets和Likes的數量字體是粗體,提升注意力。
2.日期時間顯示的是具體的時間。為什麼要這樣設計?而不是用幾小時之前。兩者的優缺點為何?在做設計的時候應該自己提出這些疑問。
3.底下有一欄顯示Add another Tweet(增加另一條推文)而不是Add a Tweet(增加一條推文),這樣的寫法多了一點人性,好像在說你要不要在PO一則文章,把機械化的語氣降低。

Spotify
1.請注意Spotify如何保持播放歌曲時的閱讀性。
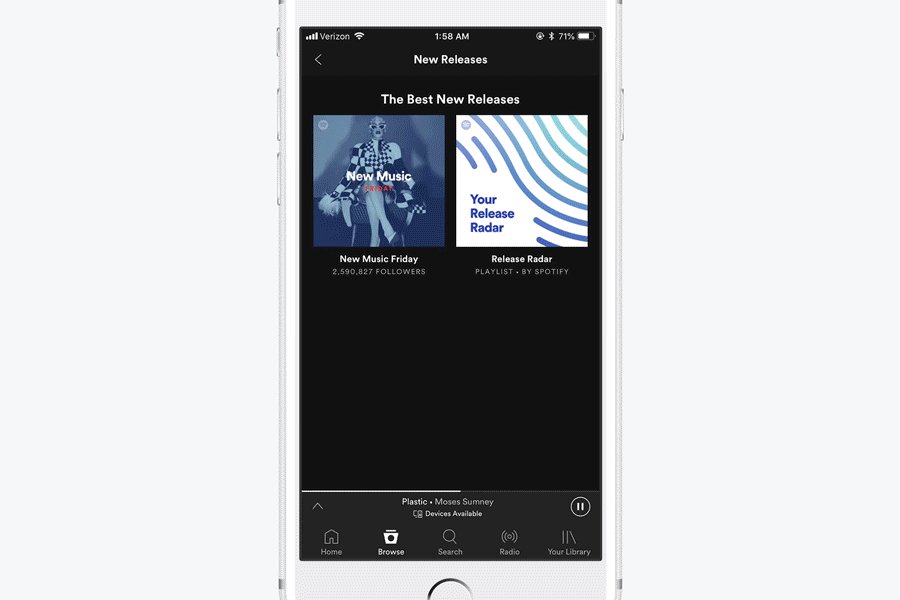
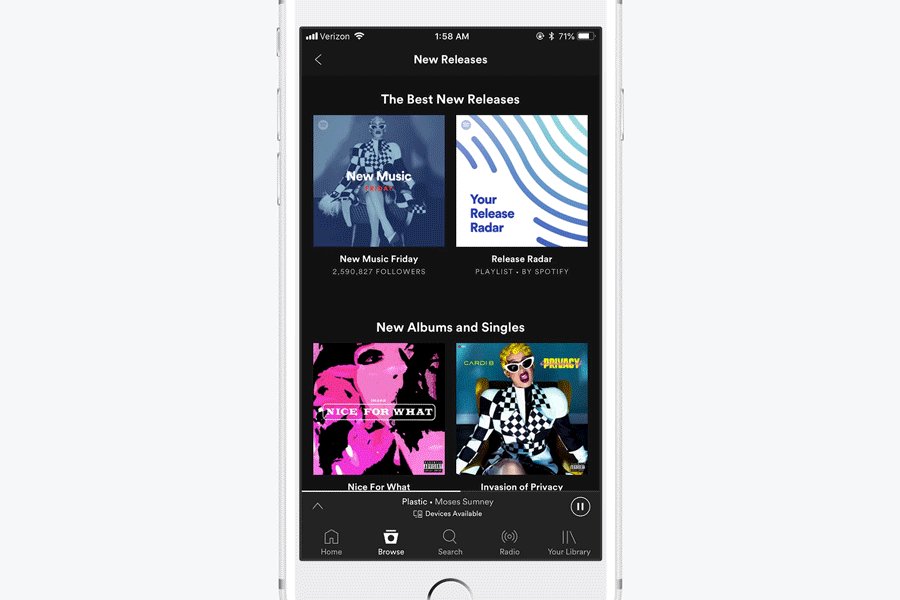
2.他們為新版本視圖選擇顯示的內容包括新播放列表和新專輯/單曲。
3.播放列表New Music Friday有一個關注者數量,而播放列表Release Radar則沒有。深入了解這個不同可以發現到,因為Release Radar是特定於用戶的,所以不會有關注者數。
經由上面的案例,下次打開一個APP的時候,你應該在使用前思考設計師選擇以這種方式設計的原因。通過分析其他的APP,你將開發屬於自己的產品思維,並且提升自己設計APP的能力。
Image copyright:Kathleen Warner
Translate and edit:島覔解方



