top of page
10個有趣的Loading動畫@Design
May 26, 2019
|設計解方|
相信大家都有在搜尋想要的資訊時,因為連接不良導致資訊顯示緩慢,或者操作本身可能需要很長時間,這個時候通常會顯示「Loading」,這是因為設計師必須確保使用者知道他們的作業正在進行中,但大多數的畫面通常很無聊,導致使用者的感受是時間一點一點在流失,且有可能慢慢地失去耐性,這有可能造成原本應該被搜尋的資訊被搜尋者放棄,而錯失商機,因此當無法期待網路的速度變快時,有趣的「Loading」畫面或許是留住搜尋者的機會,以下蒐集10個有趣的「Loading」畫面提供各位設計師參考~
1. 面試中
Image: ueno
2. 聖誕禮物來囉

Image: Chuan²
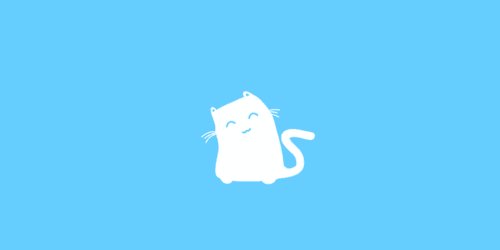
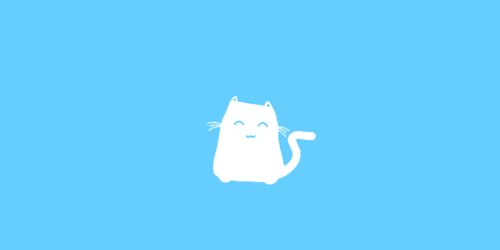
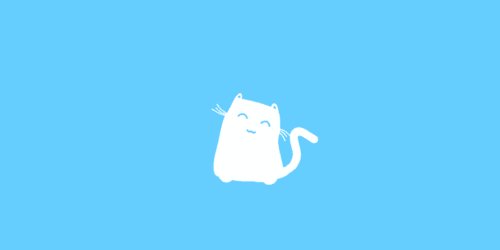
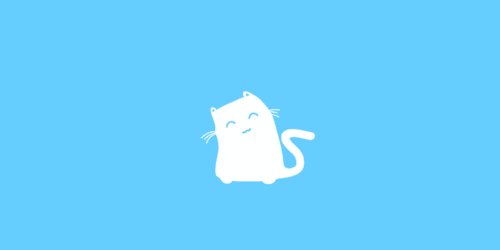
3. 超級可愛的貓

Image: Thomas Bogner
4. 雙螺旋

Image: Drew Endly
5. 尋找最佳航班

Image: Mark
6. 資料傳送雲端中

Image: Ben Mettler
7. 讀取過程中

Image: xjw
8. 走過美好的旅程

Image: Behance
9. 粉紅泡泡

Image: Ramotion
10. 文件上傳中

Image: Eddy Gann
Translate and edit:島覔解方
bottom of page




